django urls路由
[toc]
2.urls路由
2.1 urls路由使用示例
在项目目录中的urls文件中编写路由规则
from django.conf.urls import url
from django.contrib import admin
from app01 import views #这一行为导入应用中的views文件(用于写业务逻辑)
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/$', views.index), #这一行自定义一个访问路径
]
需要在urls文件中引入应用程序中的views
在应用程序中的views文件中编写业务逻辑
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request,'index.html') #编写函数,返回index.html页面,函数中的request参数为默认写法,名称随意,render方法用于返回给view视图index.html文件,再由view视图返回给用户
自定义的函数中需要传入一个request参数,这个参数封装了所有的请求相关信息,这个request是一个对象
视图中需要用到render()方法,render中需要用到request参数,并且返回templates目录下的html文件
为什么这里render方法中写一个html文件就能返回给用户呢,在项目下同名的目录中的settings配置文件中TEMPLATES一项(关于模版html文件的配置)
'DIRS': [os.path.join(BASE_DIR, 'templates')]
os.path.join(BASE_DIR,'templates')
BASE_DIR在开头import os处定义如下
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
__file__是当前文件
os.path.abspath当前文件绝对路径
os.path.dirname找到当前文件上层目录
两个os.path.dirname就找到了项目目录,因此BASE_DIR就是项目目录
再回头看'DIRS': [os.path.join(BASE_DIR, 'templates')]
BASE_DIR就是项目目录,和templates目录做了一个拼接,因此在render方法中直接写html文件就能找到 项目/templates/html文件
在templates目录下创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>第一次django使用</h1>
</body>
</html>
如果要想给用户返回一个html页面,需要在项目下的templates中编辑html文件
浏览器访问

这样就是一个简单的django使用示例
关于url路径最后边的斜杠说明,例如 index/
url(r'^home/', views.home)
前置导航斜杠不需要写,后面的斜杠是根据django的配置来的,如果在settings配置文件中我们设置了 APPEND_SLASH = False ,那么浏览器发送来的请求如果没有带着后面的斜杠,也是可以正常请求的,但是如果没有这个配置的话,django要求浏览器必须带着路径后面的斜杠来进行访问,如果你输入路径的时候没有加/ ,那么django让你的浏览器发一个重定向请求带上 /
比如,访问的时候只写了index,django会让浏览器再次发送一个重定向请求index /
2.2 url别名和命名空间
url别名的作用是当修改了url的访问路径,视图逻辑中返回的url路径也需要改动,其他相关联的地方也可能需要改动,这个时候我们在url中定义一个别名,如果后续更改了url的访问路径,其他地方只需要用到url别名的反向解析就能自动找到别名对应的url路径,这样的话只需要修改url路径而不更改其余地方
写法:
url(r'^login/v2/', views.login,name='login'),
视图中反向解析:
from django.urls import reverse
def login(request):
print(reverse('login')) #/login/v2/
if request.method == 'GET':
return render(request,'login.html')
else:
uname = request.POST.get('uname')
pwd = request.POST.get('pwd')
if uname == 'admin' and pwd == 'admin':
return HttpResponse('ok')
else:
return redirect(reverse('login')) #使用反向解析
html模板渲染时反向解析的语法{% url 别名 %}
<form action="{% url 'login' %}" method="post">
{% csrf_token %}
用户名:<input type="text" name="uname">
密码:<input type="text" name="pwd">
<input type="submit">
</form>
2.3 url别名反向解析参数
在urls文件中定义的url路径中如果有正则匹配,那么在视图函数中进行url别名反向解析的时候就需要带上参数了,而带参数又分为无名分组和有名分组
2.3.1 url无名分组传参方式 args=(参数1,)
urls文件中定义url路径如下所示
url(r'book1/1/', views.book,name='book1'),
url(r'book2/(\d+)/', views.book,name='book2'),
现在想做的效果是访问book1/1/然后重定向到book2,视图文件内容如下
def book1(request):
return redirect('book2')
def book2(request):
return HttpResponse('book2')
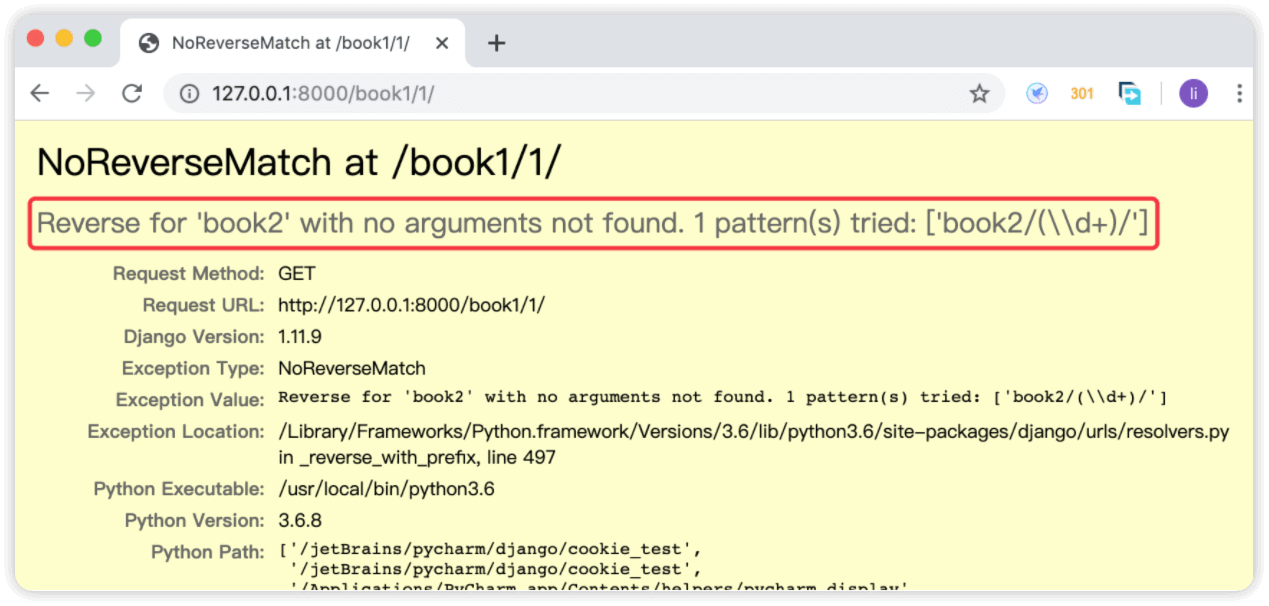
这个时候访问 127.0.0.1/book/1 会报错,因为book2的url是有正则匹配的,这个时候没有传参数,所以会报错如下

此时就需要在url反向解析时传参了,urls文件中的正则匹配是无名分组,无名分组的传参方式是 args=()
from django.urls import reverse
def book1(request):
#url无名分组传参是args
return redirect(reverse('book2',args=(1,)))
#urls中book2有无名分组,因此需要传一个参数,参数名任意
def book2(request,n):
return HttpResponse('book2')
传参后再访问就可以正确重定向了

2.3.2 url有名分组传参方式 kwargs={'分组名称':'参数'}
urls文件中定义url路径如下所示
url(r'book1/1/', views.book1,name='book1'),
#定义一个有名分组,名称为book2
url(r'book2/(?P<book2>\d+)/', views.book2,name='book2'),
现在想做的效果是访问 book1/1/ 然后重定向到book2,视图文件内容如下
def book1(request):
return redirect('book2')
def book2(request):
return HttpResponse('book2')
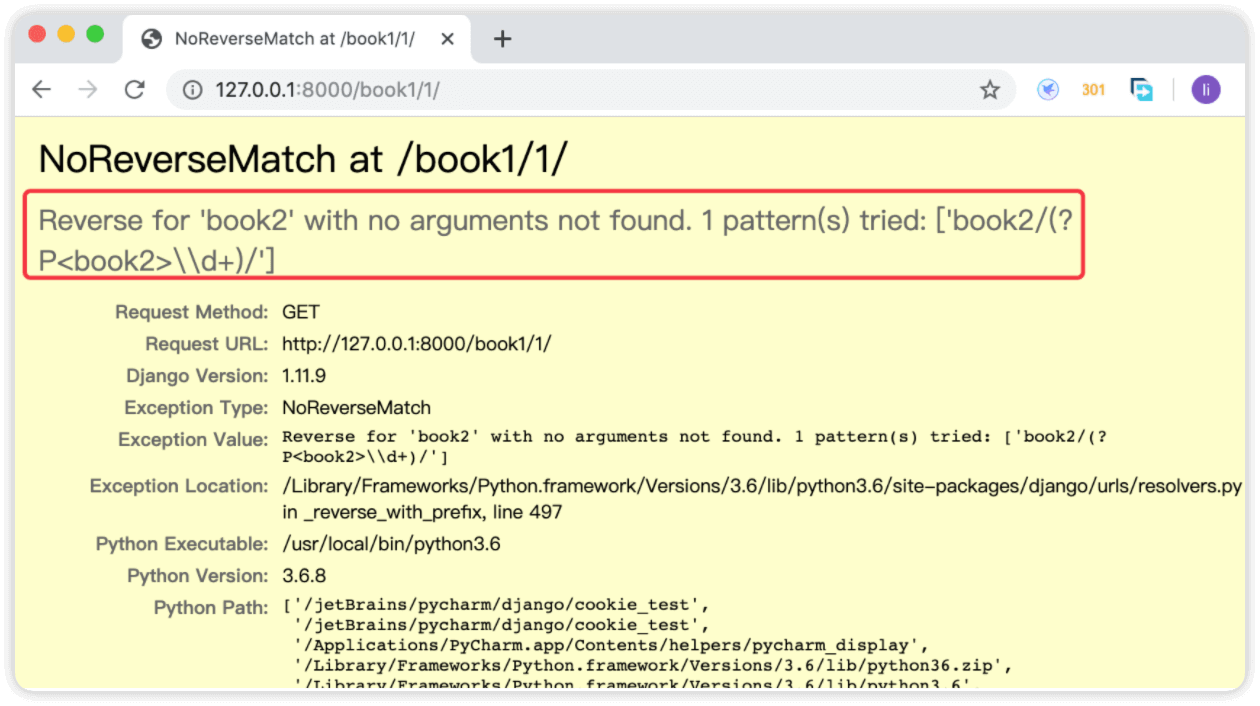
这个时候访问 127.0.0.1/book/1 会报错,因为book2的url是有正则匹配的,这个时候没有传参数,所以会报错如�下

此时就需要在url反向解析时传参了,urls文件中的正则匹配是有名分组,有名分组传参方式是 kwargs={'分组名称':'参数'}
from django.urls import reverse
def book1(request):
#这里是url�有名分组位置传参,page就是urls文件中定义的url有名分组名称
return redirect(reverse('book2',kwargs={'page':1}))
#在要重定向的路径函数中也需要传递urls文件中定义的url有名分组名称
def book2(request,page):
return HttpResponse('book2')
传参后再访问就可以正确重定向了